iPhone:
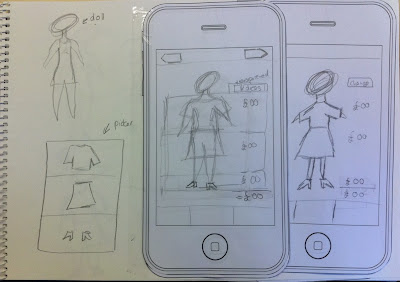
My first idea was to lay a transparent picker over a virtual doll to scroll the clothes with a finger form one side to another. Furthermore, the costs for the items are shown on one side and with pressing the button "dress" the virtual doll wear the clothes:
My first idea was to lay a transparent picker over a virtual doll to scroll the clothes with a finger form one side to another. Furthermore, the costs for the items are shown on one side and with pressing the button "dress" the virtual doll wear the clothes:
In the next step I began to think about a drag and drop action for to dress the doll, but drag and drop is a difficult action for a user. This is why, I abandoned this idea. However, I then got the idea to press a button to change the clothes of the doll. This idea is inspired by the App "Dress up Studio Lite" (see post: Other examples of virtual paper costume dolls):
I liked this idea and created a paper prototype:
The idea to pressing a button in order to change an item of clothing is a good idea for some clothes in a collection, but this solution is not as suitable for a greater number of clothes.
iPad:
For the iPad I would like a function with more filter possibilities and a better overview. Because of this, I sketched a screen with buttons on the side to select the type of clothing and at the same time an overview in a scroll list:
In the next picture you can see the same idea in form of a paper prototype:





No comments:
Post a Comment